Designing an effective blog layout is essential for ensuring that your content is accessible, engaging, and optimized for both users and search engines. A well-thought-out blog layout not only enhances the user experience but also improves your site's SEO performance. In this article, we'll explore the best practices for designing blog layouts that captivate readers and keep them coming back for more.
1. Prioritize Readability
Readability is paramount when designing a blog layout. If visitors find your content difficult to read, they are likely to leave your site quickly. Here are some tips to enhance readability:
- Font Choice: Use clear, legible fonts. Sans-serif fonts like Arial, Helvetica, and Verdana are generally easier to read on screens.
- Font Size: Ensure that your font size is large enough for comfortable reading. A size between 16px and 18px is usually ideal.
- Line Spacing: Adequate line spacing (1.5 to 2 times the font size) helps prevent text from feeling cramped.
- Contrast: Use a high contrast between text and background. Black text on a white background is the most readable combination.
2. Optimize for Mobile Devices
With the majority of internet users accessing content via mobile devices, it's crucial to ensure your blog layout is mobile-friendly. Use responsive design techniques to ensure your layout adapts to different screen sizes. This includes:
- Flexible Grids: Use a flexible grid layout that can adjust based on the screen size.
- Responsive Images: Ensure images scale properly on different devices.
- Touch-Friendly Navigation: Make sure buttons and links are easily tappable on mobile devices.
3. Use White Space Effectively
White space, or negative space, refers to the empty areas around elements on your page. Proper use of white space can significantly enhance the visual appeal and readability of your blog. Here’s how to use it effectively:
- Margins and Padding: Add adequate margins and padding around text blocks and images.
- Break Up Text: Use white space to break up long blocks of text, making your content easier to digest.
- Focus Points: White space can help draw attention to important elements, such as headlines and calls to action.
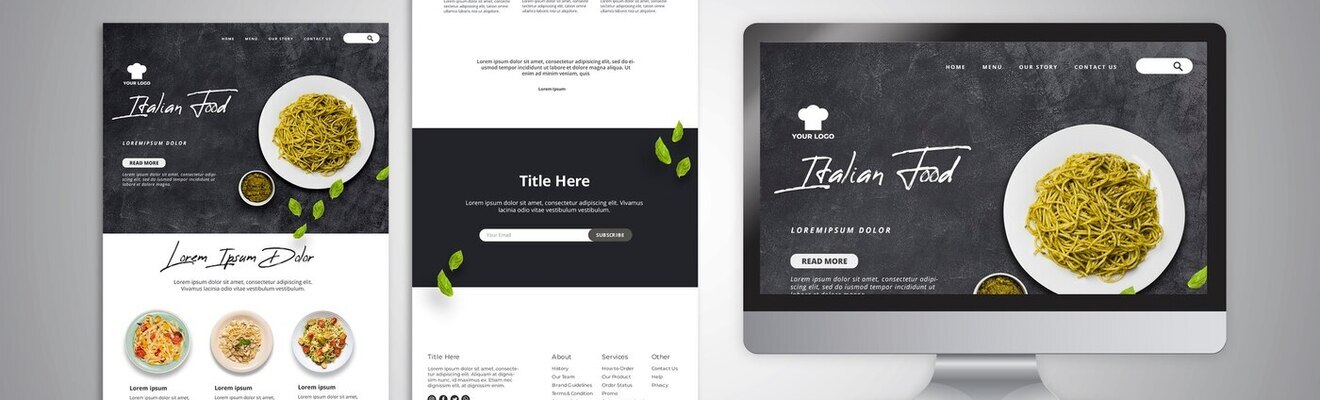
4. Incorporate Visual Elements
Visual elements like images, videos, and infographics can make your blog posts more engaging. However, it's important to use them strategically:
- Relevant Images: Use high-quality images that are relevant to your content. Avoid generic stock photos that don’t add value.
- Image Optimization: Optimize images for web to ensure fast loading times.
- Visual Hierarchy: Use visual elements to create a hierarchy, guiding readers through your content.
5. Create a Clear Content Structure
A clear and logical content structure helps readers navigate your blog more easily. Use the following elements to structure your content effectively:
- Headings and Subheadings: Use H1, H2, H3, etc., to create a hierarchy and break your content into manageable sections.
- Bullet Points and Lists: Use bullet points and numbered lists to present information clearly and concisely.
- Short Paragraphs: Keep paragraphs short to maintain reader interest and improve readability.
6. Enhance Navigation
Easy navigation is crucial for user experience. Make sure your blog layout includes intuitive navigation elements:
- Menu Bar: Include a clear menu bar at the top of your page, allowing visitors to easily access different sections of your site.
- Search Function: Add a search bar to help users find specific content quickly.
- Breadcrumbs: Use breadcrumbs to show users their location within your site and make navigation easier.
7. Focus on Load Time
Page load time directly affects both user experience and SEO. A slow-loading blog can frustrate visitors and lead to higher bounce rates. Here are some tips to improve load times:
- Optimize Images: Compress images without sacrificing quality.
- Minimize HTTP Requests: Reduce the number of elements on your page to minimize HTTP requests.
- Use a Content Delivery Network (CDN): A CDN can speed up load times by serving content from servers closer to your visitors.
8. Integrate Social Sharing
Encouraging social sharing can help increase your blog’s reach. Make sure to integrate social sharing buttons into your blog layout:
- Visible Buttons: Place social sharing buttons in prominent locations, such as at the top or bottom of your posts.
- Share Counts: Display share counts to provide social proof and encourage more sharing.
- Easy to Use: Ensure the buttons are easy to use and don’t interfere with the user experience.
9. Use Calls to Action (CTAs)
Effective CTAs can guide your readers towards desired actions, such as subscribing to your newsletter or downloading a resource. Here’s how to design impactful CTAs:
- Clear and Concise: Use clear, concise language that tells the reader exactly what to do.
- Contrasting Colors: Use colors that stand out from the rest of your layout to draw attention to your CTAs.
- Strategic Placement: Place CTAs in strategic locations, such as at the end of blog posts or in the sidebar.
10. Test and Iterate
Designing the perfect blog layout is an ongoing process. Regularly test different elements of your layout to see what works best. Use tools like A/B testing to compare variations and gather data on user behavior. Based on the insights, iterate and make improvements to continually enhance your blog’s performance.